How to make List in HTML
There are lots of occasions when we
need to use lists. HTML provides us with
three different types:
Ordered lists
Ordered lists are lists where each item in
the list is numbered. For example, the list might be a set of steps for a
recipe that must be performed in order, or a legal contract where each point
needs to be identified by a section number.
Unordered lists
Unordered lists are lists that begin with a bullet point (rather than characters
that indicate order).
Definition lists
Definition lists are made up of a set of terms along with the
Definitions for each of those
terms.
First of all we see how to make Order list
Ordered Lists
<ol>
The ordered list is created with the <ol> element.
<li>
Each
item in the list is placed between an opening <li> tag and a closing </li> tag. (The li stands for list item.) Browsers indent lists by default.
Sometimes you may see a type attribute used with the <ol> element to specify the type
of numbering (numbers,
letters, roman numerals and so on). It
is better to use the CSS liststyle- type property. which we cover later.
Example:
<ol>
<li>Chop potatoes into quarters</li>
<li>Simmer in salted water for 15-20
minutes until tender</li>
<li>Heat milk, butter and nutmeg</li>
<li>Drain potatoes and mash</li>
<li>Mix in the milk mixture</li>
</ol>
Unordered List
<ul>
The unordered list is created with the <ul> element.
<li>
Each item in the list is placed between an opening <li> tag and a closing </li> tag. (The li
stands for list item.)
Browsers indent lists by default. Sometimes you may see a type attribute used with the <ul>
element to specify the type of bullet point (circles, squares, diamonds
and so on).
<ul>
<li>1kg King Edward potatoes</li>
<li>100ml milk</li>
<li>50g salted butter</li>
<li>Freshly grated nutmeg</li>
<li>Salt and pepper to taste</li>
Definition
Lists
<dl>
The definition list is created with the <dl> element and usually consists
of a series of terms and their definitions. Inside the <dl> element you will usually see
pairs of <dt> and <dd> elements.
<dt>
This is used to contain the term being defined (the definition term).
<dd>
This is used to contain the definition. Sometimes you might see a
list where there are two terms
used for the same definition or
two different definitions for
the same time
<dl>
<dt>Sashimi</dt>
<dd>Sliced raw fish that is
served with
condiments such as shredded
daikon radish or
ginger root, wasabi and soy
sauce</dd>
<dt>Scale</dt>
<dd>A device used to accurately
measure the
weight of ingredients</dd>
<dd>A technique by which the
scales are removed
from the skin of a fish</dd>
<dt>Scamorze</dt>
<dt>Scamorzo</dt>
<dd>An Italian cheese usually
made from whole
cow's milk (although it was
traditionally made
from buffalo milk)</dd>
Nested
List
You can put a second list inside an <li> element to create a sublist or
nested list. Browsers display nested
lists indented further than the
parent list. In nested unordered
lists, the browser will usually
change the style of the bullet point
too.
<ul>
<li>Mousses</li>
<li>Pastries
<ul>
<li>Croissant</li>
<li>Mille-feuille</li>
<li>Palmier</li>
<li>Profiterole</li>
</ul>
</li>
<li>Tarts</li>
</ul>
 |
Result |
Example
List
<html>
<head>
<title>Lists</title>
</head>
<body>
<h1>Scrambled Eggs</h1>
<p>Eggs are one of my favourite
foods. Here is a
recipe for deliciously rich
scrambled eggs.</p>
<h2>Ingredients</h2>
<ul>
<li>2 eggs</li>
<li>1tbs butter</li>
<li>2tbs cream</li>
</ul>
<h2>Method</h2>
<ol>
<li>Melt butter in a frying pan
over a medium
heat</li>
<li>Gently mix the eggs and cream
in a bowl</li>
<li>Once butter has melted add
cream and eggs</li>
<li>Using a spatula fold the eggs
from the edge of
the pan to the center every
20 seconds (as if
you are making an omelette)</li>
<li>When the eggs are still moist
remove from the
heat (it will continue to
cook on the plate
until served)</li>
</ol>
</body>
</html>
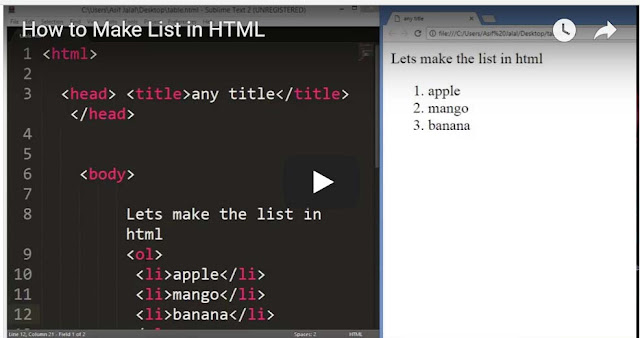
if you want to get more understanding see my video on this topic
by clicking on How to make list in HTML video

If you like my bloger don't forget to give me the feedback.Thanks for your time.
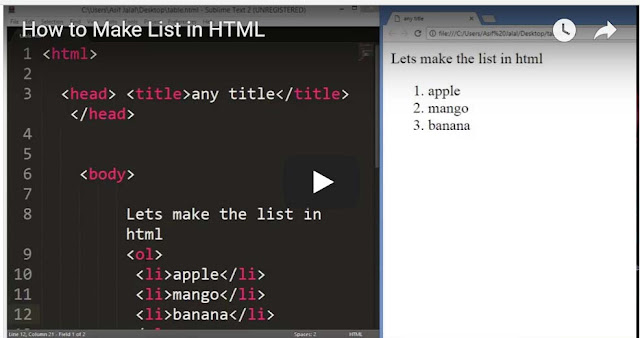
if you want to get more understanding see my video on this topic
by clicking on How to make list in HTML video

If you like my bloger don't forget to give me the feedback.Thanks for your time.